ActionScript 2.0, for Flash 7+ and Flash Lite 2.0+ <--連Flash Lite都支援,夭壽哦!
ActionScript 2.0, for Flash 8+
ActionSctipt 3.0, for Flash 9+
該有的都有了,而且作者還有製作成swc,真是貼心...
為什麼是每個人都要會??
對於用as來製作效果或動作的人來說,真的要好好利用tweener
不僅可以幫你節省非常多的計算動作的時間,甚至簡化很多語法
讓as可以更精簡
對設計師來說會tweener可讓你的動畫做的更好,大量簡化拉時間軸所產生的動作,
也可減少swf的大小呎吋,還有最重要的一點
tweener真的不難,貼一貼都能動作,所以千萬不要排斥
話不多說,介紹一下如何使用
安裝Tweener class
1.先從google code下載原始檔,目前的版本到 1.33.74, Actionscript 3 (Flash 9+)
http://code.google.com/p/tweener/
2.下載下來後解壓縮,裡面會有caurina資料夾,再點下去會有as檔案,這一包就是tweener class,要使用tweener class有二種方式
一種是放在跟fla同一個資料夾下,另一種是建一個類別路徑放在下面
我們就先採用放在同一個目錄下好了
這樣就完成安裝了。
Tweener的基本應用
1.要使用tweener,一開始要import class進來
code1:
import caurina.transitions.Tweener;
2.我們在場景上產生一個mc,叫a_mc,先控制a_mc移動一下
code2:
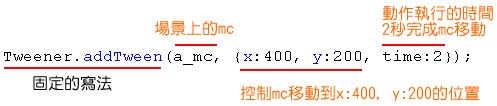
Tweener.addTween(a_mc, {x:400, y:200, time:2});解說:
完成動作:
3.這樣就完成mc的移動,一行指令搞定,很方便,底下是會常到的一些參數
code3:
Tweener.addTween(a_mc, {
x:400, //x
y:200, //y
alpha:.5, //透明度
width:350, //寬度
height:200, //高度
scaleX:2, //寬度比
scaleY:1.5, //高度比
rotation:720, //旋轉
time:2}); Source Download








0 意見:
張貼留言